スマートフォンサイトを高速化する、AMPを実際に導入したみた感想
- 2018.08.19
- WEB制作

WEBサイト制作の現場で、スマートフォン対応が標準化となりつつある昨今、ついに2018年3月にGoogleはMFI(モバイル・ファースト・インデックス)の開始を発表しました。
そんな、モバイルファーストが騒がれる中、ひと際、気になるのが、以前より注目を集めていた「AMP」ではないでしょうか?
今回は、そんな経験も踏まえ、実際にAMP対応をお考え方の参考になればと思い、AMP導入してみた感想を記事にしました。
冒頭では、「AMP」を知らない方の為に、簡単に「AMP」について説明しています。
感想だけ気になる方は、以下の目次から「実際にAMPを導入してみた感想」までお飛びください。
AMPとは?
AMP(Accelerated Mobile Pages)と呼ばれる、スマートフォン(モバイル)サイトを高速で表示させるGoogleとTwitterなどが共同で開発しているプロジェクトの事を指します。
少し堅苦しい説明になりましたが、要はAMPを使ってサイトまたは、ページを作成すると、
「めちゃめちゃ、ページの読み込みが速くなります」
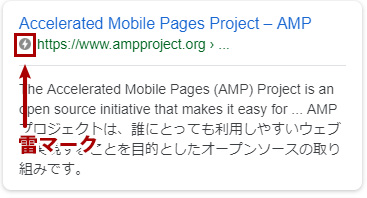
また、AMPを利用しているサイトはモバイルのGoogle検索で下記の様に雷マークが表示されます。

最近、AMP対応を行っているサイトも増えてきたので、ご覧になった事が、ある方も多いのでは、ないのでしょうか。
なぜ高速表示ができるのか
AMPが高速表示できる具体的な理由は、大きくは以下の2つの理由です。
- 様々な制限を設け、読み込みの負荷を減らしている
- キャッシュを利用して、ページをいちいち読み込まない
様々な制限を設け、読み込みの負荷を減らしている
HTMLでは、通常のHTMLと違い、AMP HTMLと書式に沿って記述必要があります。一部のHTMLタグは、AMP HTMLタグに書き書き換えたる必要があったり、制限のある一部のタグは、そもそも使用する事は出来ません。
また、JavaScriptも通常のJavaScriptは使用することができず、非同期のAMP JSと呼ばれるJavaScirptライブラリしか使用できません。
他にも、CSSのファイル容量を50キロバイト以下に抑えなければならない、使用禁止のプロパティがあるなど、とにかく高速化を実現するために、様々な制限があります。
ここでは、簡単に一例を紹介しましたが、AMP対応をする為には、本当に驚くほど多くの事が制限されています。
制限について、詳しく知りたい方は下記の公式サイトをご参照ください。
キャッシュを利用して、ページをいちいち読み込まない
AMPの仕様に沿って作られたページは、GoogleやTwitter側にキャッシュとして保存されます。
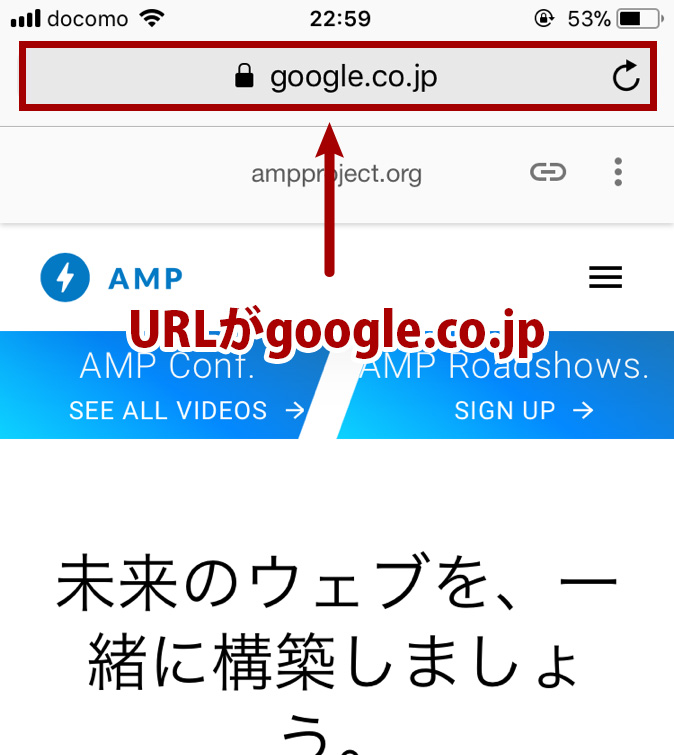
下記の画像を見て頂ければ、わかるのですが、スマートフォンの検索結果から、AMP対応をしているページへアクセスすると、URLがGoogleのドメイン内にある事がわかります。

この様に毎回、わざわざページを読み込んで表示するのでは無く、保存されたキャッシュを表示する事で、ページの読み込み時間を大幅に短縮され、高速表示されるようになります。
どれくらい速くなるのか
やはり、一番気になるのは、実際の表示速度では、ないでしょうか。
ちなみにGoogleでは、
AMP のテクノロジーを利用しているウェブページは、従来に比べ平均 4 倍の速度で表示され、データ量も約 1/10 に抑えられるため、ほとんどのページが瞬時に表示されます。
と言われていますが、
「実際そんなに、速くなるの?」
という事で、Googleが提供している「PageSpeed Insights」と言うツールを使い実際に、とあるサイトで、測定してみました。
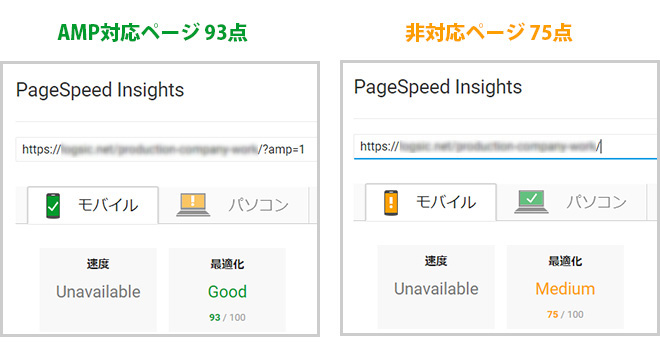
▼その結果がこちら▼

通常のページが75点だったのに対して、AMP対応をしているページは、なんと93点と言うハイスコアを叩き出しました。
また、AMP対応してない場合でも、それ程表示にストレスを感じる事は無かったのですが、AMP対応しているページは、体感的にも4倍とは、言いませんが2倍ほど、いつもより速く表示された様に感じます。
実際にAMPを導入してみた感想
確かに、「AMP」を導入する事で、ウェブページの読み込みは、かなり速くなり、ユーザービリティーを考えた場合には、導入するのが望ましいと思います。
しかし、以下の理由から、現段階では、無理して導入する必要は、無いのではないかと言うのが個人的な感想です。
現状、検索結果に影響はない
確かに、Googleは「AMP」を推奨しています。
しかし、検索結果のランキングには、影響しないとはっきり公表しているのです。
AMP はランキング要素ではなく、AMP に関する掲載順位のポリシーに変更はありません。
たしかに、表示速度が向上する事により、直帰率は下がり、結果的にSEO効果は見込める可能性はあります。
しかし、後述しますが、 学習コストを考えた際に、その効果が見合うかどうかは今のところはっきりしません。
学習と制作に時間がかかる
これは、実際やってみて痛感したのですが、とにかくこれまでのWEB制作と勝手が違います。
これまでのHTMLタグを書き換えたり、当たり前に使用できていたJavaScriptが使えなかったり、それに置き換わるライブラリーを探したりしなければならない為、とにかく勉強と制作に時間が掛かります。
通常のHTMLで、あれば閉じタグが抜けてた程度であれば、そんなに気にする必要は、ありませんが、(あくまで例えです。閉じタグはちゃんと書きましょう)
AMPタグの使用方法を間違えただけで、エラーが出ますし、AMP対応と認識されません。
当サイトは、新規サイトでしたので、比較的まだエラーの対処も容易でしたが、既存の大型サイトに導入するなどと、考えたら正直ぞっとします。
今後の仕様変更の可能性
AMPはこれまでにも、何度か仕様の変更がありました。
今後もその可能性が0ではありません。
サーチコンソールに登録していれば、エラーページをメールで通知してくれますが、実際問題、導入したサイト全てのページがエラーが出ました。
なんて日には目も当てられません。
この様な理由から、現段階で慌てて「AMP」を導入する必要はないのでは、ないかと感じました。
こんな場合にはおすすめ
「無理して導入する必要が無い」とは言ったもの「AMP」は、本当に素晴らしい技術です。
制作者であれば、高速で表示されるページほど魅力的な事はありません。
その為、以下のような場合は「AMP」はおすすめです。
しっかりとWEBサイトにリソースを割ける
- 制作会社の自社サイト
- 自社に専門知識を持ったWEB担当がいる
- 個人で趣味でWEBサイトを運営している
- WEBサイト運営に十分な予算を充てている企業
先に述べた様に、エラー対応や、仕様の変更時には、即座に対応する必要があります。
サイトの規模が大きくなれば、なるほど、その範囲は広くなります。
上記の様に、WEBサイトにリソースを、しっかりと割ける環境なのであれば、「AMP」の導入はおすすめです。
リソースは割けないけどAMPを導入したいなら
リソースは割けないけど、どうしても、という方には、WordPressのテーマで元からAMP対応しているものを選択すると言うのが、一番現実的です。
新規サイトであれば、当然これだけでAMP対応は、済んでしまいます。
テーマの乗り換えであれば、元々使用していたテーマや、WordPressのカスタマイズの仕方に、よってはエラー対応などが発生する可能性は、ありますが、一からAMP対応する事を、考えた場合にくらべ、明らかに工数は短縮できるでしょう。
テーマは変えたく無いという方は、AMP対応のプラグインなども、出ている様ですので、そちらを検討してみても良いかもしれません。
まとめ
AMPの技術自体は大変すばらしいのですが、やはり、ネックは参入障壁の高さかなと感じました。
スマートフォンサイトの高速表示と言う、ユーザー優先の考えは、大賛成なのですが、現段階では、あまりに制作サイドの負担が大きいように感じます。
実際にAMP対応が増えて来たとは言え、大企業などがメインですし、小中規模のサイトも、ほとんどがWEB制作会社などの、WEBに明るい企業が、試験的に導入している印象です。
当然、このままの仕様で、徐々に普及率が上がっていく事も考えられますが、Googleとしても推奨している以上は、なんとかAMP普及を加速させるために、参入障壁を下げる為の、何らかの施策を打ってくる事も想定できます。
この様な理由から、中小のサイトでは無理して導入する事無く、AMPの仕様変更やGoogleの動向も踏まえ、もうしばらく様子見で良いのでは無いでしょうか。
-
前の記事
記事がありません
-
次の記事

iPhoneの画面を自分で、修理して失敗したけど、SIMフリー(楽天モバイル)で助かった話 2018.08.22